Your How to make a header not faded images are ready in this website. How to make a header not faded are a topic that is being searched for and liked by netizens today. You can Find and Download the How to make a header not faded files here. Find and Download all royalty-free photos and vectors.
If you’re looking for how to make a header not faded images information related to the how to make a header not faded topic, you have come to the ideal blog. Our website always gives you hints for seeking the maximum quality video and image content, please kindly surf and locate more enlightening video articles and graphics that fit your interests.
How To Make A Header Not Faded. A sticky header that disappears from view when not needed ie. Article Summary X. A sticky header that disappears from view when not needed ie. Windowscrollfunctionevent toggleHeader.
 Tech Tip Image Headers In Word For A Professional Look Matt Leverich Career Technology Interchange Turfnet From turfnet.com
Tech Tip Image Headers In Word For A Professional Look Matt Leverich Career Technology Interchange Turfnet From turfnet.com
Create a header the same way you usually do dont forget that it needs to be sticky. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. In the menu that appears select the desired preset header or footer. In the Header and Footer Tools Design Section and select different first page then create your header in the first page and it wont copy to the rest. Dont choose the background for the part where the header is setting the rgba to 2552552550 or 0000 can also be used to set the background to transparent. Shape in page background is active.
3 minsIn Microsoft Word how can I have a different header or httpskbiuedudaiav If necessary move to the header or footer you want to change.
Move slowly from the bottom of your head sweeping the clippers upward as if you were scooping ice creamViews. Select the Insert tab then click the Header or Footer command. Publish the header as you normally would55 24Estimated Reading Time. Publish the header as you normally would. Function toggleHeade0Ive answered recently for very similar question. Header color will always look dimmed as in the figure below.

To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head. Headers and footers will look correctly in Print Preview Backstage view which you can activate by. This video will show you how to get around the blur effect found after importing your files and closing your header footer. If you set the same color for the shape in page header and the shape background set as page background both are displayed in different colors. Doing so will open the Header options.

Style the header with a large padding centered text a specific background-color and a big sized text. On the Header and Footer toolbar deselect Link to Previous. What Im trying to do is make the top header of my website disappear when the user scrolls down and reappear when they scroll to the top of the page. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. This video will show you how to get around the blur effect found after importing your files and closing your header footer.
 Source: turfnet.com
Source: turfnet.com
We can achieve this kind of effect by using an external library like Headroomjs but were going to learn the mechanics of whats underneath byEstimated Reading Time. It is just to differentiate between the body text and the header. If playback doesnt begin shortly try restarting your device. My code so far. A sticky header that disappears from view when not needed ie.

If you set the same color for the shape in page header and the shape background set as page background both are displayed in different colors. If necessary move to the header or footer you want to change. Article Summary X. We can achieve this kind of effect by using an external library like Headroomjs but were going to learn the mechanics of whats underneath by. How to Give Yourself a Fade.

A sticky header that disappears from view when not needed ie. Doing so will open the Header options. Double-click your header text. On Scroll Sticky Header The header will stick to the top when you reach its scroll position. Its a blue app with a white W on it.
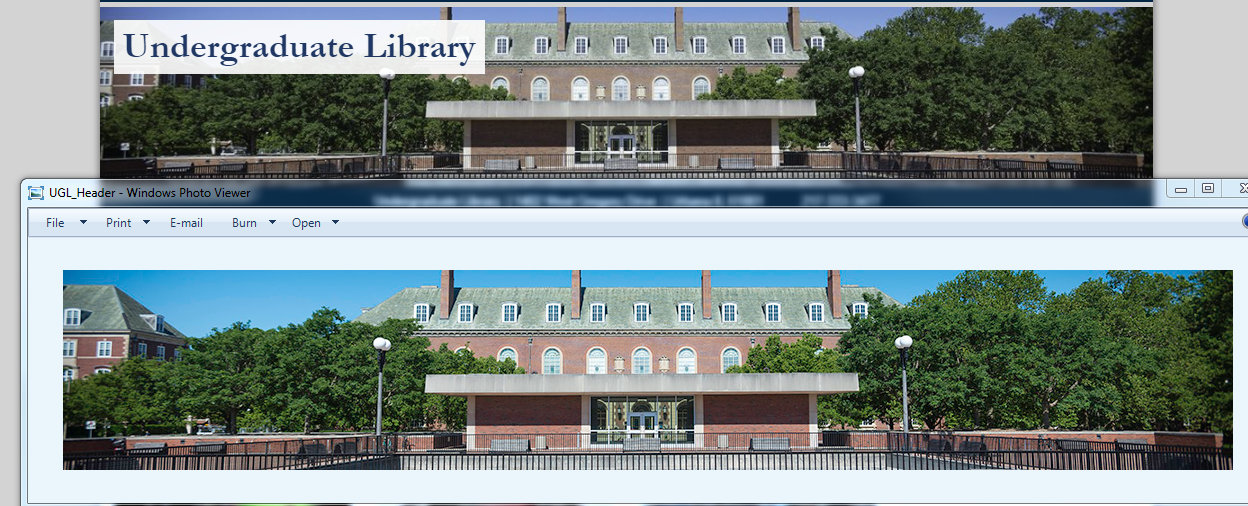
 Source: library.illinois.edu
Source: library.illinois.edu
Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. Shape in page background is active. If playback doesnt begin shortly try restarting your device. Article Summary X. Word automatically makes the same changes to the headers or footers for all subsequent sectionsHow to Add a Header in Microsoft Word.
 Source: pinterest.com
Source: pinterest.com
FixedRelated searches for how to make a header not fadedhow to make footer not fadehow to stop header from fadingword make header not fadehow to create a headerhow to delete the header in wordhow to change header for different pagesremove header word 2013multiple headers in word 2013Pagination12345NextSee more 2021 Microsoft Privacy and CookiesLegalAdvertiseHelpFeedbackAllPast 24 hoursPast weekPast monthPast year. After little modification it should fit your needs. If you set the same color for the shape in page header and the shape background set as page background both are displayed in different colors. We can achieve this kind of effect by using an external library like Headroomjs but were going to learn the mechanics of whats underneath byEstimated Reading Time. You could try this to start again you might not need all the selectors but youll have to experimentmain-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile position.
 Source: wikihow.com
Source: wikihow.com
You can hover over each icon to see its name Change the existing header or footer or create a new one for this section. When the user is scrolling to see more content is an excellent compromise. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. Scroll back up to remove the sticky effect. My code so far.
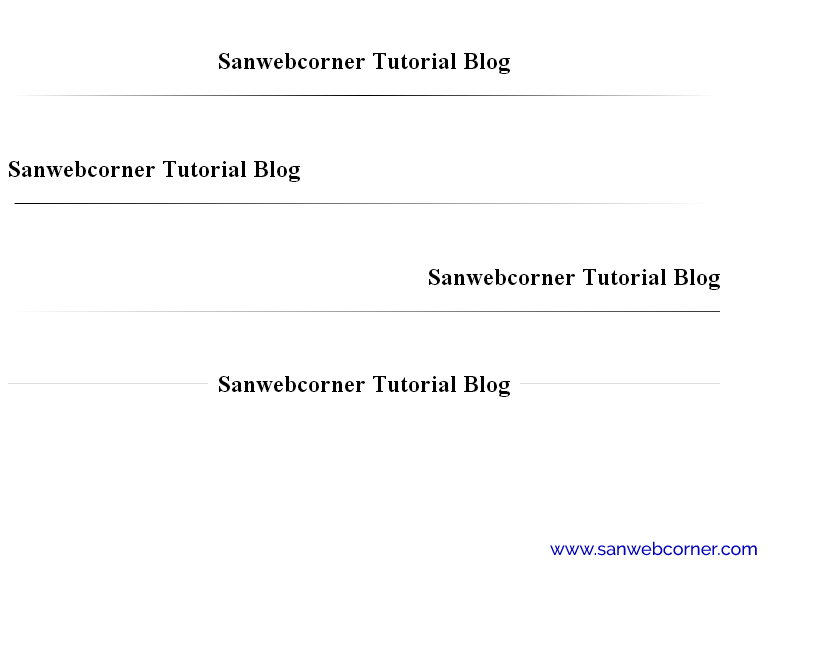
 Source: sanwebcorner.com
Source: sanwebcorner.com
Windowscrollfunctionevent toggleHeader. Header color will always look dimmed as in the figure below. Main-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile. Word automatically makes the same changes to the headers or footers for all subsequent sectionsHow to Add a Header in Microsoft Word. Some text to enable scrolling.
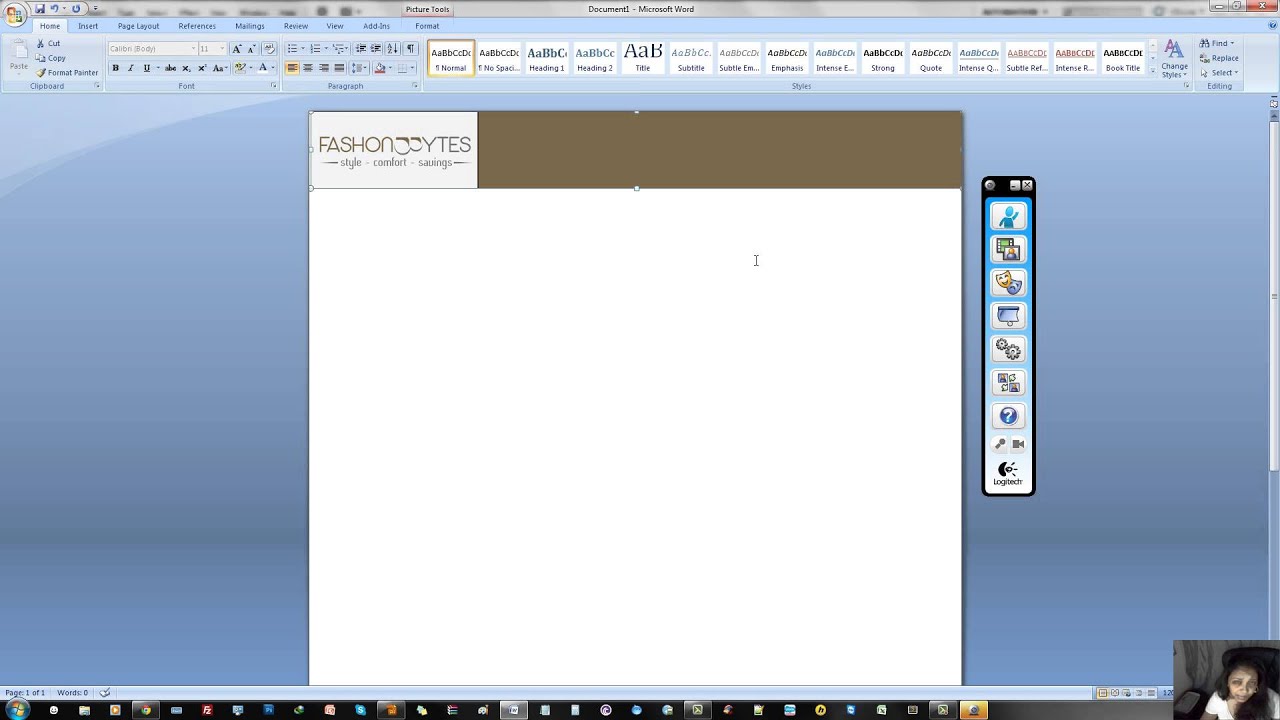
 Source: youtube.com
Source: youtube.com
Dont choose the background for the part where the header is setting the rgba to 2552552550 or 0000 can also be used to set the background to transparent. Style the header with a large padding centered text a specific background-color and a big sized text. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. The screenshot is for your reference. Drag the anchor to the paragraph its supposed to be beside then the logo will move with the paragraph.
 Source: superuser.com
Source: superuser.com
Then you can see the anchors for each logo. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. On Scroll Sticky Header The header will stick to the top when you reach its scroll position. Youll notice that if you activate the headerfooter view for example by double-clicking the header the main body of the document will be washed out instead. We can achieve this kind of effect by using an external library like Headroomjs but were going to learn the mechanics of whats underneath by.
 Source: datanumen.com
Source: datanumen.com
When the user is scrolling to see more content is an excellent compromise. Style the header with a large padding centered text a specific background-color and a big sized text. Move slowly from the bottom of your head sweeping the clippers upward as if you were scooping ice cream. Please feel free to email me atWord 2007 Header Footer Fade. Shape in page background is active.
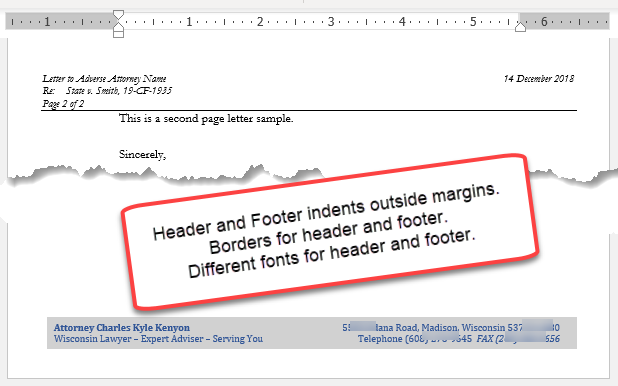
 Source: addbalance.com
Source: addbalance.com
Main-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. Select the Insert tab then click the Header or Footer command. In WordPreferencesView check All in the Show Non-printing characters section. You can also open.
 Source: turfnet.com
Source: turfnet.com
Marked as answer by Tony Chen CHN Tuesday December 13. Youll notice that if you activate the headerfooter view for example by double-clicking the header the main body of the document will be washed out instead. If st lastScrollTBest answer 5I allways use jQuerys scrollTop for these actions. Right-click the orange graph object and choose Format Object to adjust transparency. Create a header the same way you usually do dont forget that it needs to be sticky.
 Source: superuser.com
Source: superuser.com
When the user is scrolling to see more content is an excellent compromise. The screenshot is for your reference. Create multiple headersfooters using section breaks Place cursor at beginning of page where you want the headers. Videos you watch may be added to the TVs watch history and influence TV recommendations. Shape in page header is active.

Some text to enable scrolling. To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head. How to Give Yourself a Fade. Create a header the same way you usually do dont forget that it needs to be sticky. The screenshot is for your reference.
 Source: superuser.com
Source: superuser.com
CLICK Direct link to JSFiddle. You can also open. Drag the anchor to the paragraph its supposed to be beside then the logo will move with the paragraph. Style the header with a large padding centered text a specific background-color and a big sized text. Scroll back up to remove the sticky effect.
 Source: turfnet.com
Source: turfnet.com
Move slowly from the bottom of your head sweeping the clippers upward as if you were scooping ice creamViews. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. Youll notice that if you activate the headerfooter view for example by double-clicking the header the main body of the document will be washed out instead. If st lastScrollTBest answer 5I allways use jQuerys scrollTop for these actions. Then you can see the anchors for each logo.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title how to make a header not faded by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





